Get Started with Generista
- Introduction
- How does it work
- GRID
- VARIANTS
- RANDOM / NOISE
- ROTATION
- OPACITY
- uniform, xy, x, y
- POSITION
- SCALE
- Mixing modifiers
Introduction
Generista is a powerful Figma plugin that helps you use generative design techniques to create amazing artwork without coding. There are many ways you can use it. Here are just a few of them:
- Graphic Design
- — Abstract Patterns
- — Posters
- — Illustrations
- UI Design
- — Data visualization
- — Procedural UI
- — FUD
- 3D Design
- — Textures
- — Blueprints


How it works
You can think about the plugin as a grid generator that clones an object you select and applies a bunch of modifiers to change some properties of this object. By doing that, you can create a vast variety of patterns.
There are five modifiers you can experiment with:
- 1. Variants
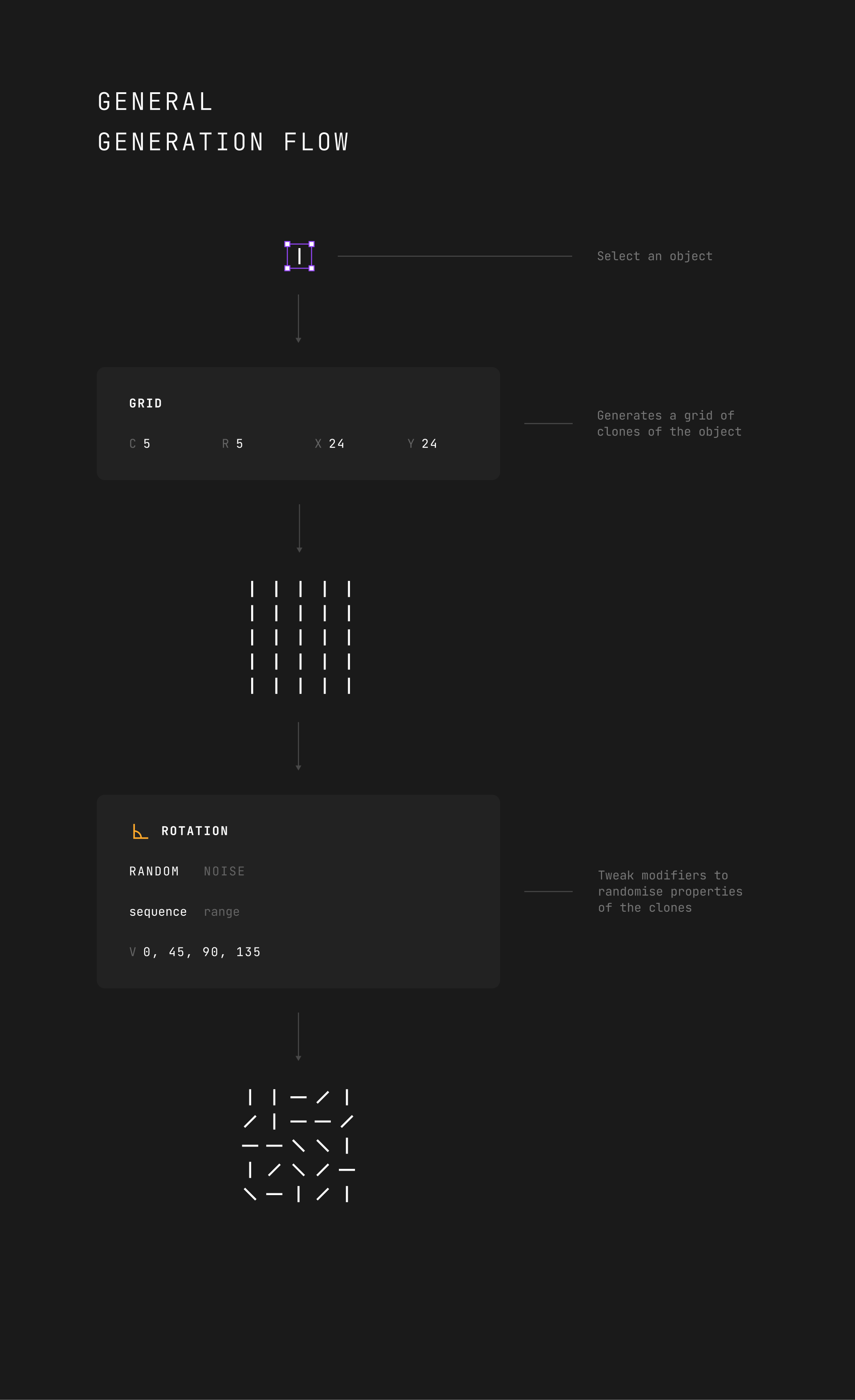
The general flow of creating generative artwork with the plugin looks like this:
- 1. You select an object
- 2. Hit the Generate button to create a grid with the object's clones
- 3. Tweak modifiers that update properties of the clones in the grid
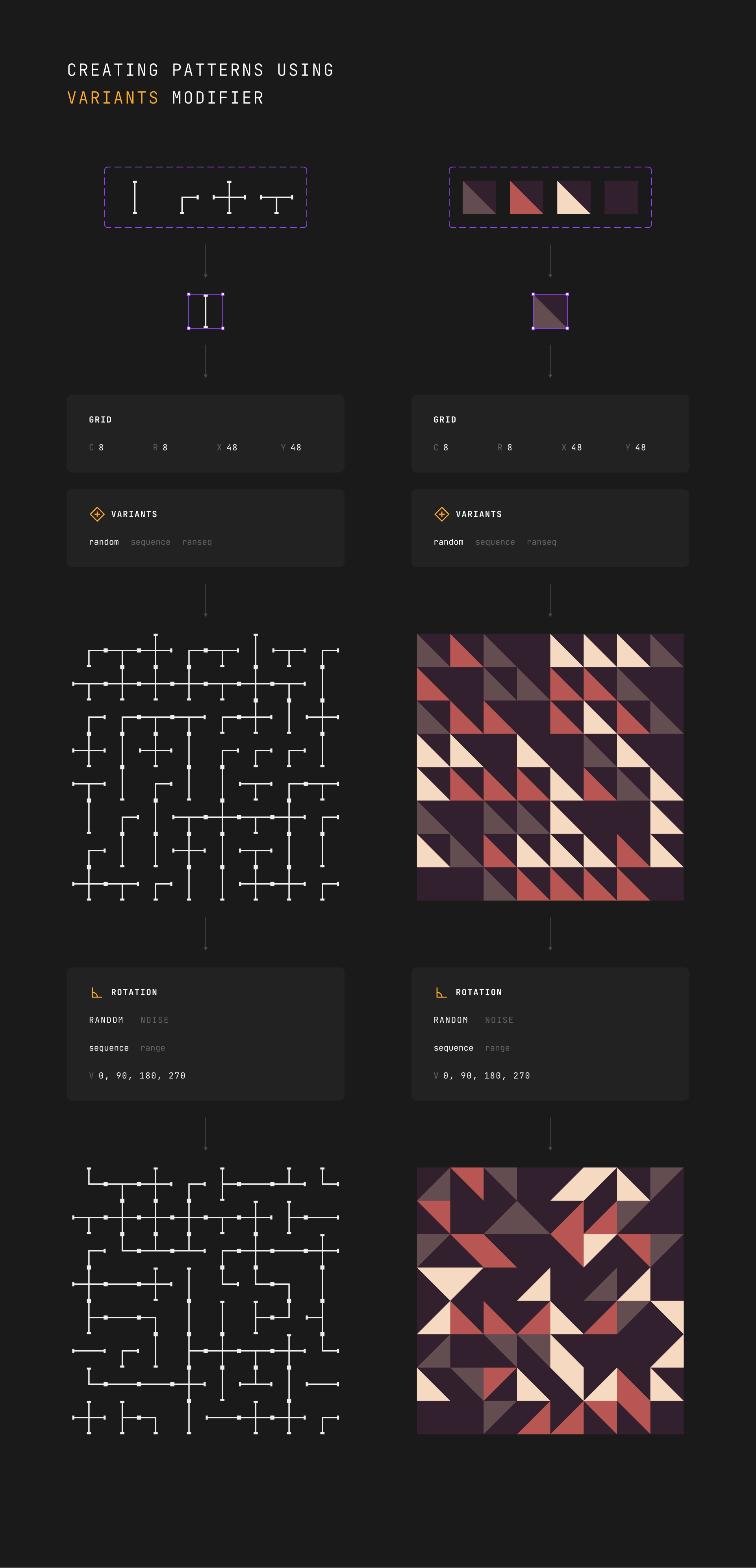
Here is an example of generating a grid of items and randomizing its rotation property:

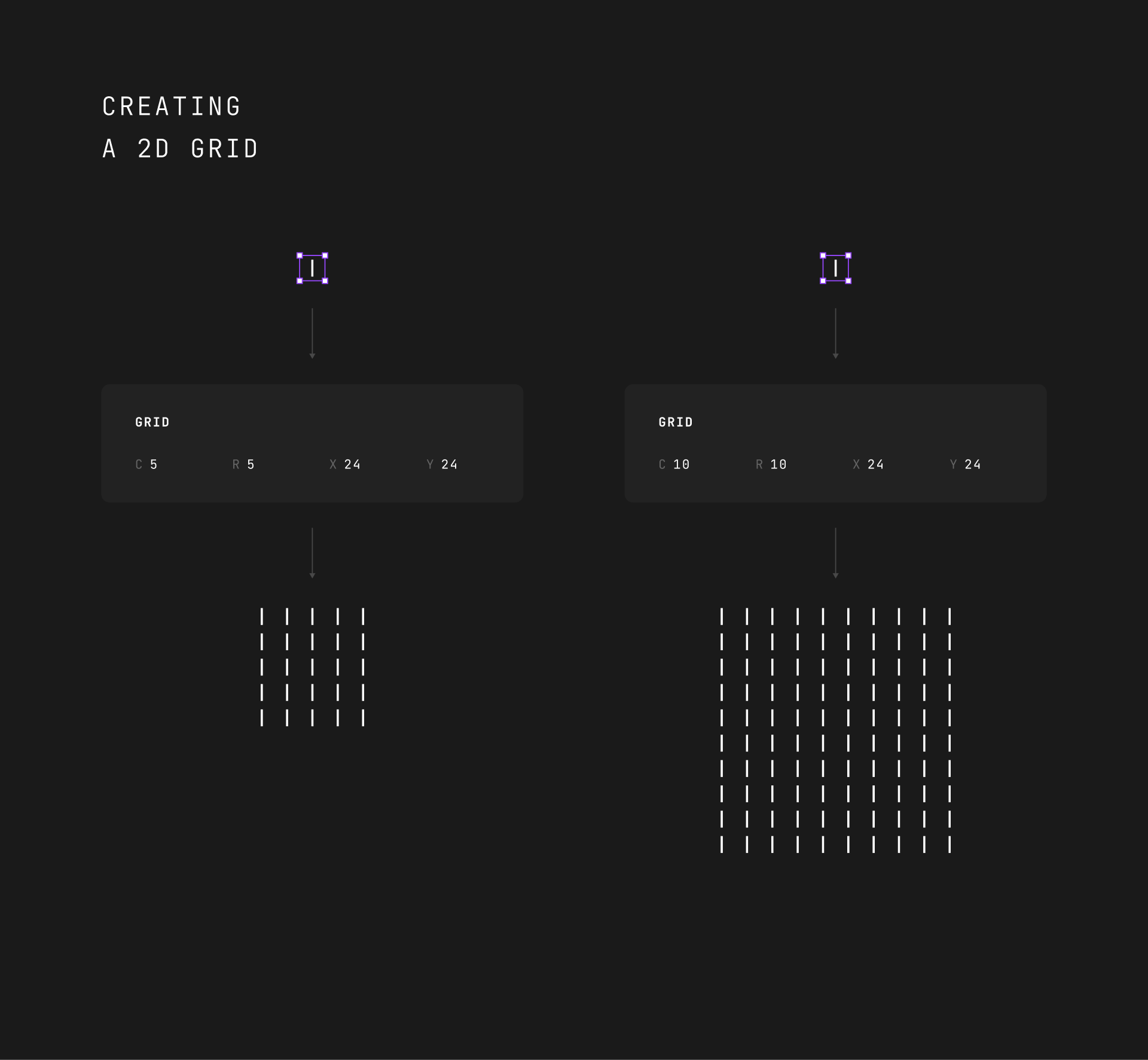
GRID
It generates a grid with an object you selected by the size of C (columns) by R (rows) and offset for X and Y axes.

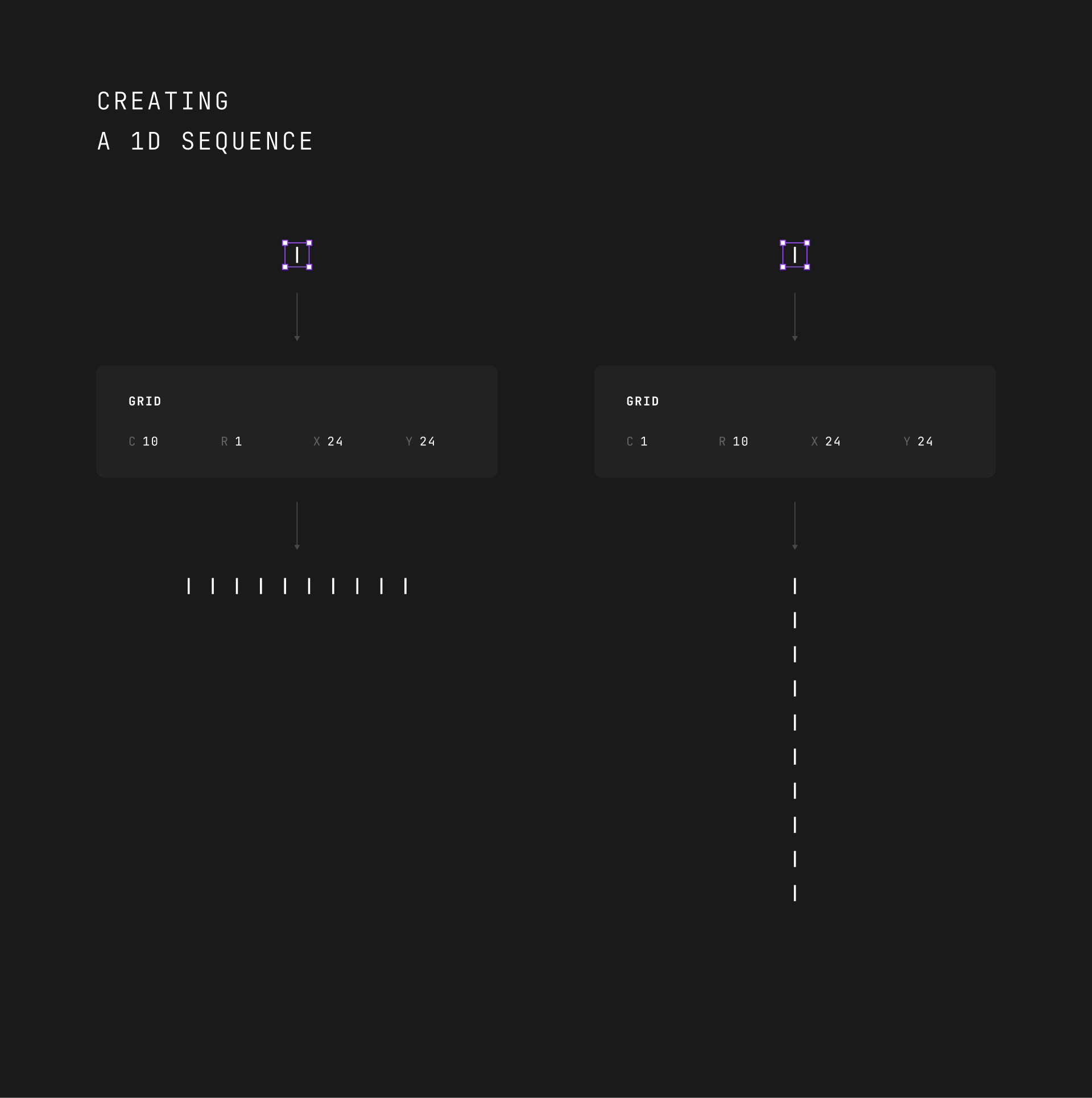
The way the 2D grid generator works is very straightforward. However, remember that you can use it to create a 1D sequence by setting columns or rows to 1.

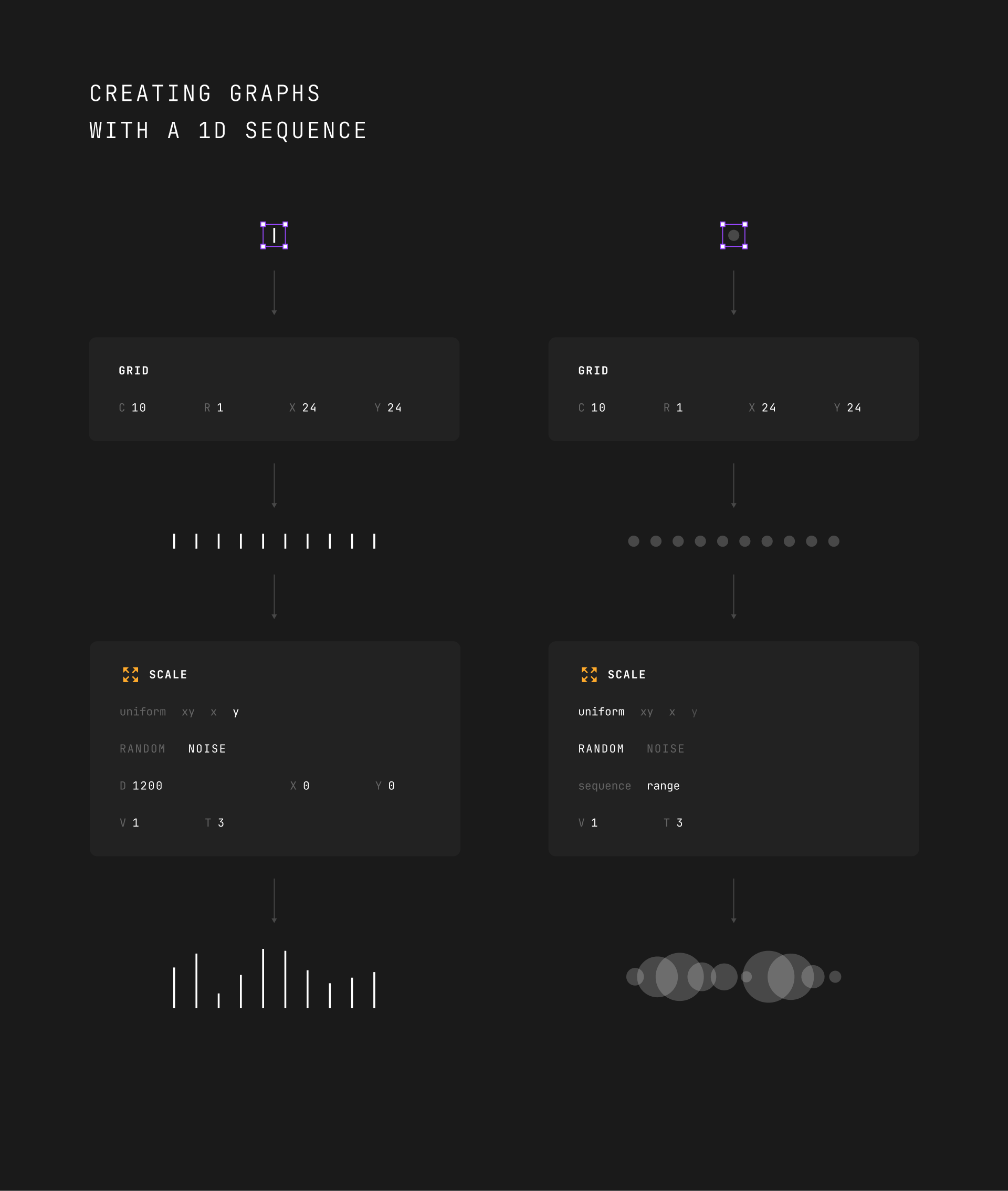
It might be useful for creating different types of graphs.

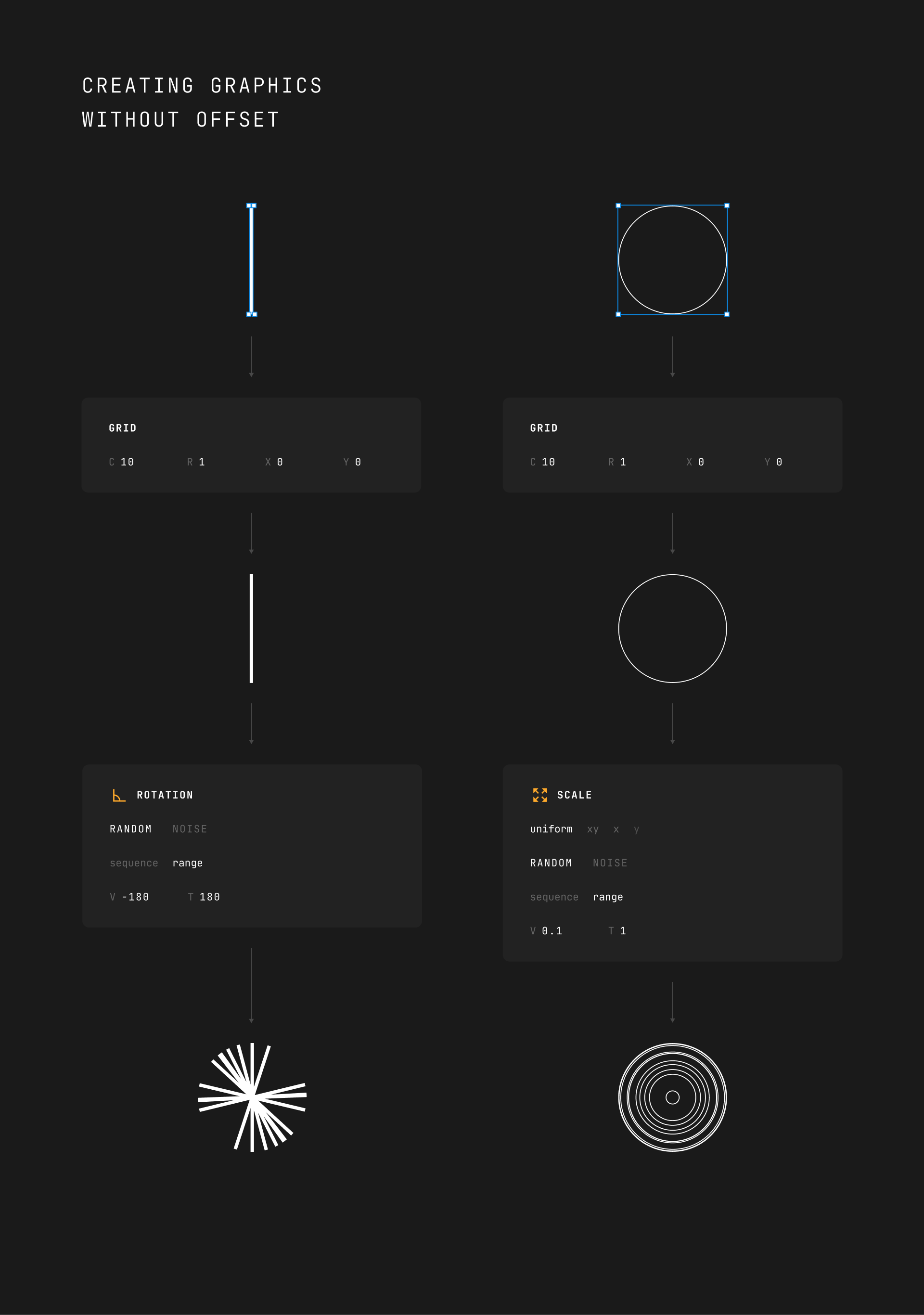
You might also want to generate a certain number of clones without any offset at all to make effects like this:

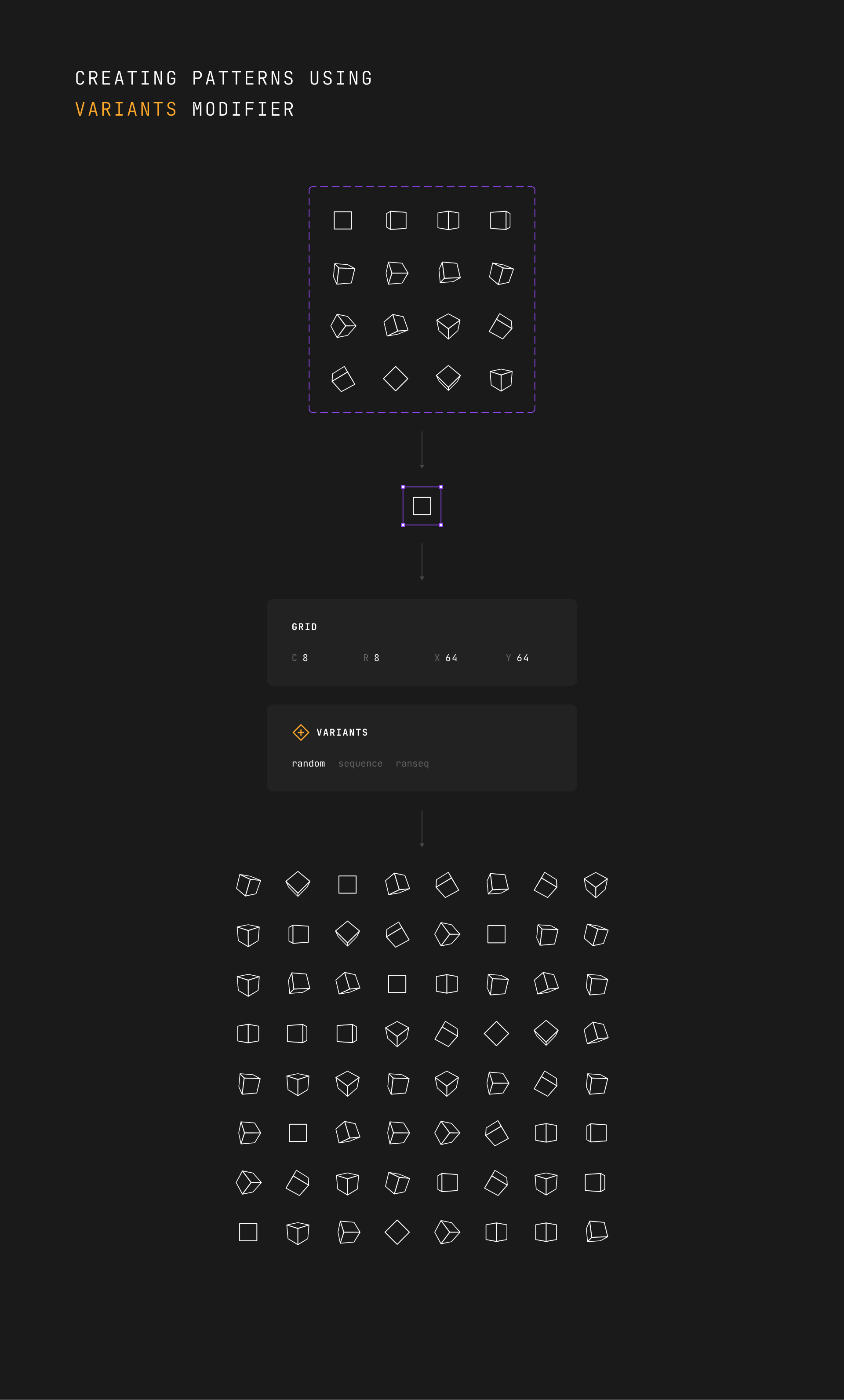
VARIANTS
If you select an object that has different variants, you can randomize generated clones within all possible permutations. Using variants, you can encapsulate the randomization of colors, shapes, or even images.


There are three modes for the variants' randomization:
- random
- sequence
- ranseq
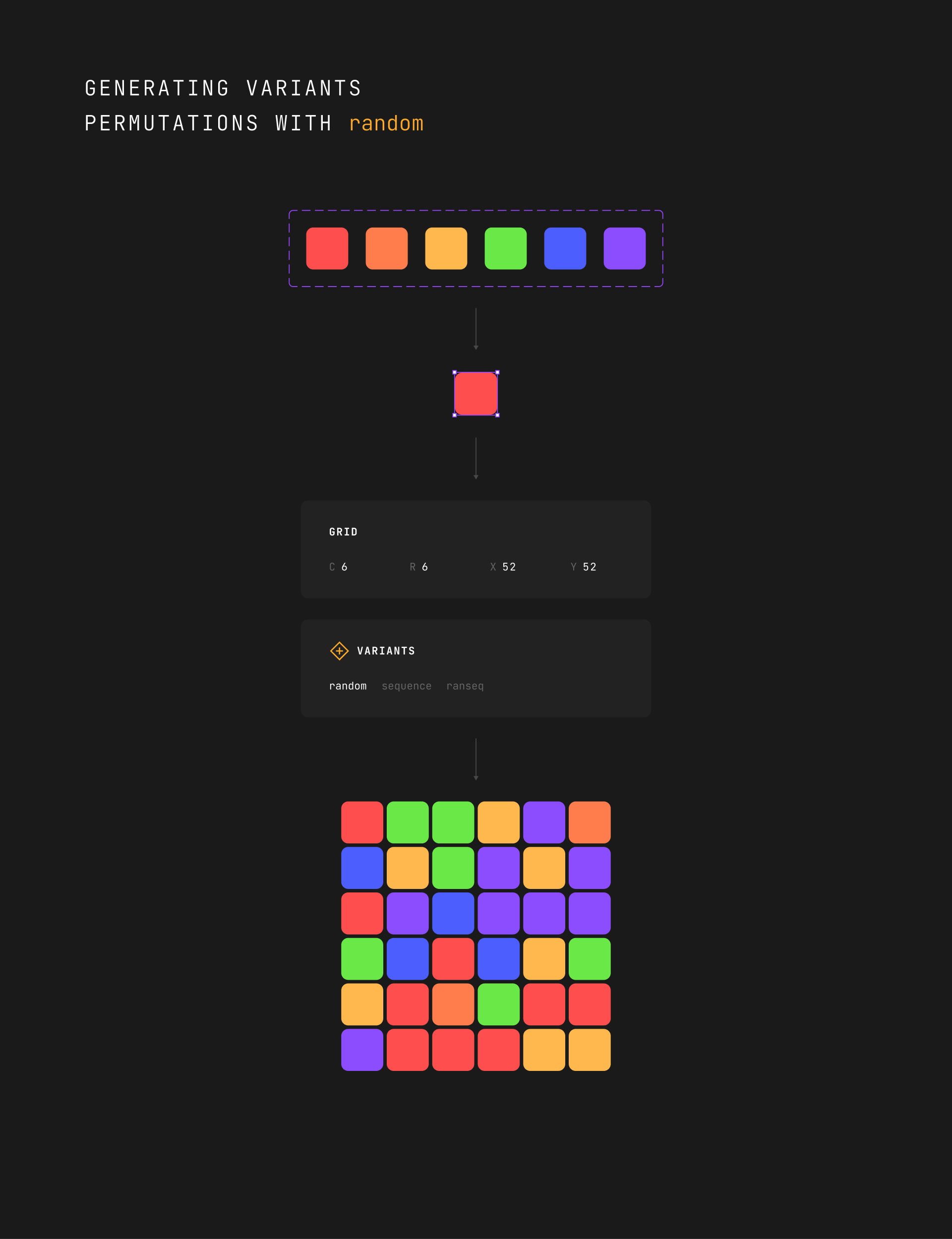
random
For each generated clone, the plugin randomly picks one of its possible variants' permutations. It's completely random. Each pick isn't affected by what was picked before. It doesn't have memory.

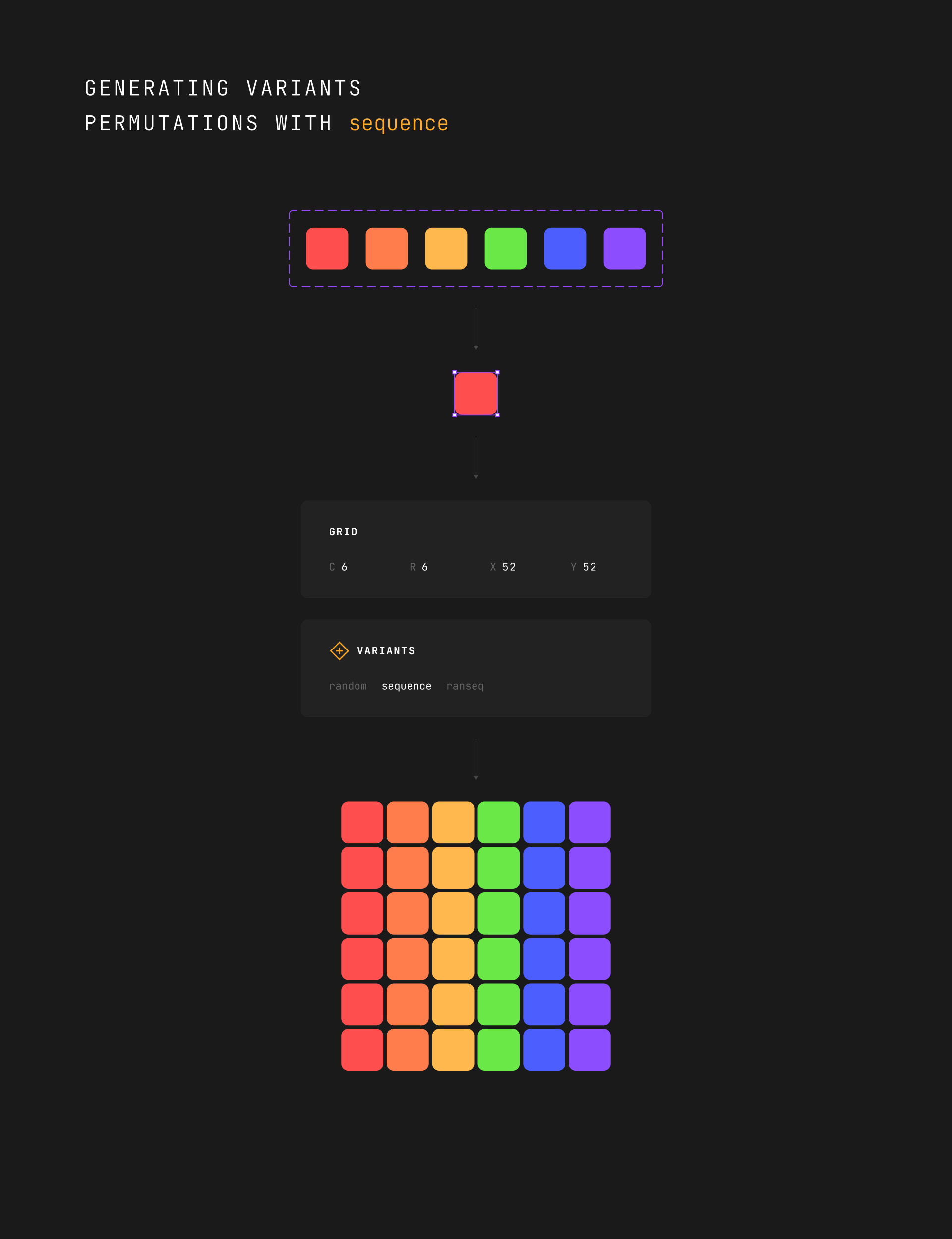
sequence
This mode allows you to generate all permutations in the order they were defined in the master component. If the number of clones was bigger than the amount of possible permutations, the sequence would be started over.

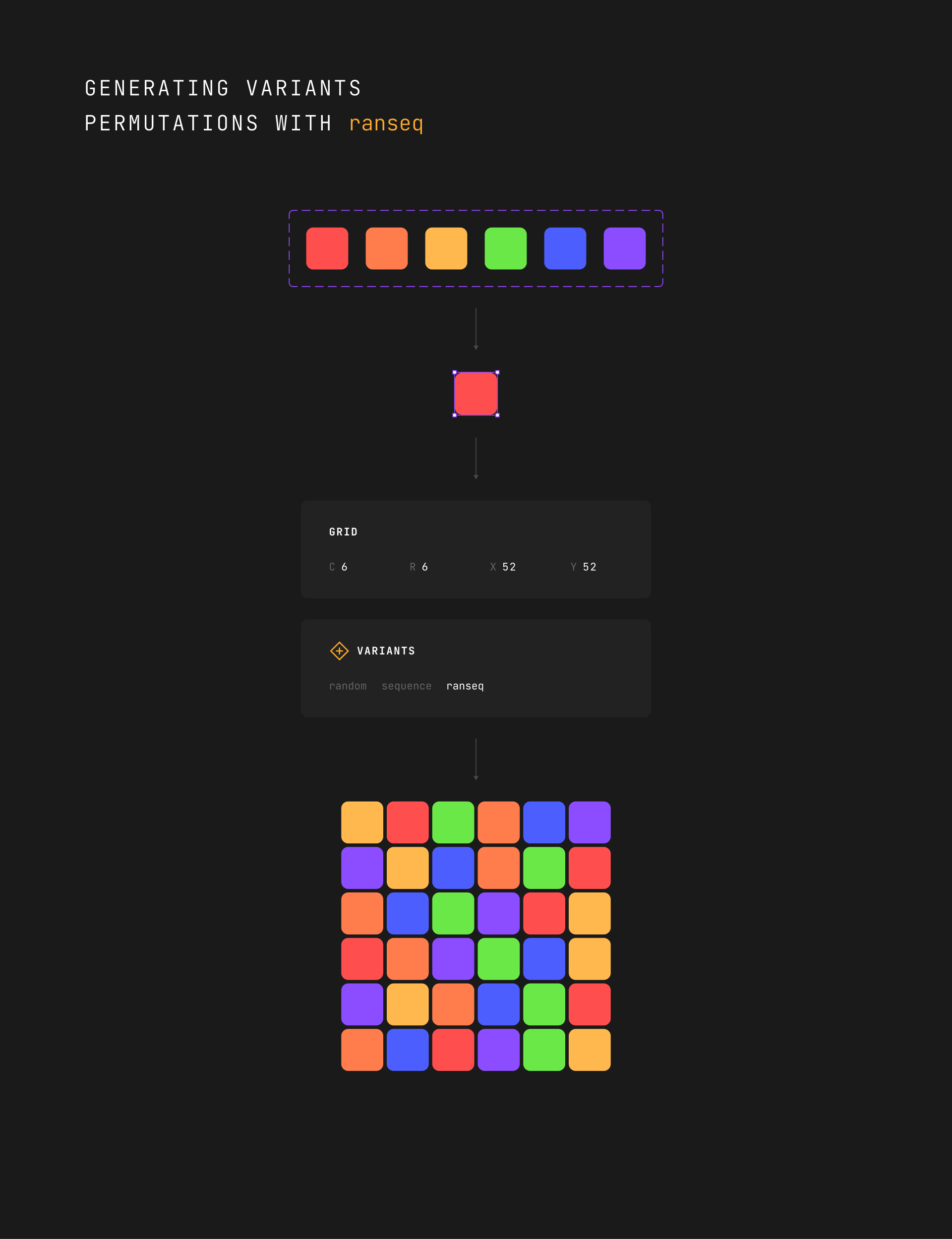
ranseq
This mode is a mix between the modes above: random and sequence. As the sequence mode, it sequentially generates all instance's permutations but in random order.
As you can see in the example below, in each row, you have one unique color. But their order is randomized.